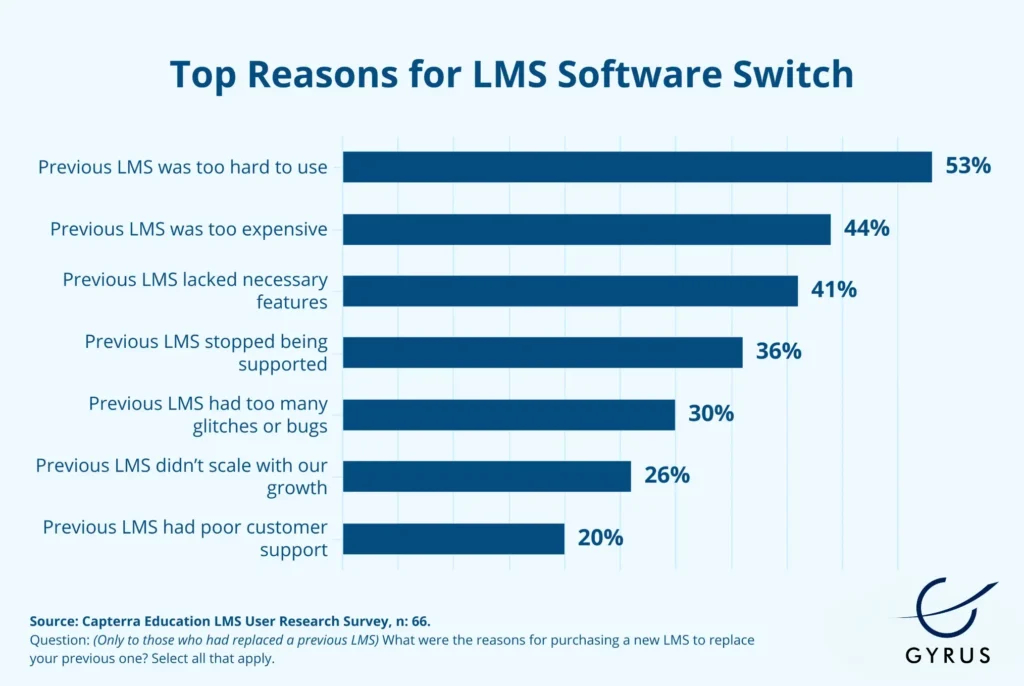
In the days of the physical textbook, while searching for a particular topic or information, one often has to scour through tons of pages. The index and bibliography may come in handy here, but finding the relevant details could often seem like a lost cause. That’s no longer the case with digital learning tools. With an intuitive LMS interface, you can easily find the information you need and use the search option to find the keyword or term you want. If the LMS user interface (UI) is not designed correctly, it can lead to user frustration, and they may even switch to a new Learning Management System (LMS) because it is too hard to use.

By crafting a user-friendly, intuitive, and aesthetically pleasing UI, you unlock the full potential of your LMS and empower learners to conquer their goals. Let’s understand how to do this and discuss the best practices for building an engaging LMS UI.
Key Elements of a User-Friendly LMS UI
The best way to design an LMS interface is to understand your users’ needs. The core pillars of user-friendly LMS UI include:
- Navigation: Ensuring intuitive user pathways
Your LMS navigation should be easy to understand and use. If there are too many options or menus, it can lead to the user being confused about what to do next. Make it simple and maintain a familiar structure across all pages to create clear user pathways. - Visual Design: Enhancing aesthetics and readability
UI aesthetics matter! A visually appealing and readable UI makes learning a more enjoyable experience. Keep in mind:
- Clean and uncluttered design: Prioritize content and readability in LMS over cluttered design.
- Pleasant color palette: Choose colors that are easy on the eyes and align with your brand identity.
- Readable fonts: Opt for clear, legible fonts in appropriate sizes to maximize reading comfort.
- Responsiveness: Adapting to various devices and screen sizes In today’s digital world, users access your LMS from various devices. Prioritize LMS responsiveness and device compatibility to adapt to different screen sizes and resolutions, ensuring a seamless experience on desktops, tablets, and smartphones.
- Search Features
No one wants to be lost in a sea of information. A robust search bar with accurate results and helpful suggestions lets users quickly find the content they need.
Understanding User Behavior in LMS
To truly excel in user-friendliness, your LMS UI needs to be more than just aesthetically pleasing and functionally sound. It must resonate with your users’ motivations, learning styles, and preferences. Here’s how understanding user behavior can elevate your LMS experience:
- User Personas: Identifying and catering to different user types
The best way to define user pathways is to define LMS user personas. Define user types depending on the courses, experience, and other elements, which can help you identify the different needs and expectations of your user groups. - User Feedback: The role of feedback in UI improvement
Listen to your users! Gather LMS user feedback through surveys, interviews, and user testing to understand what works well, what needs UI improvement, and what new features they desire. - Gamification
Your UI must also have a touch of fun elements to make it more engaging. Consider incorporating gamification elements like points, badges, leaderboards, and similar systems to motivate users to continue their learning experiences. - Personalization
One size doesn’t fit all. Implement features like adaptive learning paths, customizable dashboards, and recommended content to tailor the learning experience to individual needs and preferences.
Gyrus AIM LMS: A Market Leader in UI Design
The best LMS UI is not only visually appealing but also functional, accessible, and personalized. GyrusAim learning systems (Gyrus AIM LMS) are renowned for UI design excellence, making them intuitive and customizable. The platform comes with features like:
- Project Planning
- GyrusAim Learning Cloud Configuration
- Course & Curriculum Structures
- Data Migration for learning content and learner data
- Integration with existing tools and systems
Learn more about Gyrus AIM LMS features to take your LMS UI uniqueness to the next level. Explore tailor-made pricing models or take a free trial to get started.
Case Studies: Successful LMS UI Implementations
While abstract principles are essential, sometimes, we need concrete examples to truly understand the power of a well-designed LMS UI. Successful implementation of LMS can be seen with this real-world example of IndiGo.
- Background
IndiGo needed a centralized training portal to cater to the personalized learning needs of a workforce that was spread across different demographics and levels. To help with this, they focused on building a centralized training platform to meet the pertinent learning needs. They wanted a simple user interface to train on regulatory compliance and training strategies. - UI-design Lessons
Using an intuitive LMS, IndiGo was able to build a solution that included: - Easy-to-navigate user interface (UI) and new-age LMS catered to the needs of diverse verticals.
Intuitive Navigation: Its intuitive drag-and-drop interface simplifies course creation and management, making it user-friendly even for tech novices.
Gamification Elements: Points, badges, and leaderboards to motivate learners and make learning a fun and engaging experience.
Best Practices for Overcoming Challenges in LMS UI Design
Even the most meticulously crafted LMS UI can encounter unexpected twists and design challenges. Recognizing these roadblocks and equipping yourself with strategies to overcome them is crucial for ensuring a smooth and engaging learning experience.
Common Pitfalls to Avoid
Some of the common LMS UI pitfalls include:
- Information Overload
Many learning platforms try to provide too much information on a single screen, which can hinder the learner’s ability to consume and navigate easily. To overcome this design challenge, have a fixed goal to minimize the number of headings, subheadings, or information on a page. You should also include filters and search options to help users navigate efficiently. - Inconsistent User Experience
Inconsistency in UI design disrupts user flow and creates frustration. To prevent this, maintain consistency in your visual design and ensure that important elements like buttons and menus are easily visible when the user runs into a problem, making it easy for them to get help.
Strategies for Overcoming Design Obstacles
In addition to these pitfalls, there can be usability and accessibility challenges. Overcoming design challenges requires proper planning, which should focus on:
- Improving usability across all devices
Focus on intuitive and responsive design, making it easy for your learners to get an outstanding experience no matter which device or platform they use. - Focusing on accessibility
Most LMS UI strategies do not forget to include accessibility features. An inaccessible UI excludes users with disabilities. To ensure inclusivity, allow users to control the platform using keyboard shortcuts and audio instructions. Additionally, the text and visuals are ideal for those with visual difficulties, and you should provide relevant text and audio descriptions to help users navigate the platform easily.
Future Trends in LMS UI
While the LMS User Interface today is highly intuitive and responsive, the future will be all about making it more personalized and engaging. Some of the LMS future trends include:
- Focus on Immersive Experiences using Virtual Reality (VR) and Augmented Reality (AR). These tools can help learners get real-life experiences, and with VR sets and tools being easily available, they will set the stage for future developments in learning.
- Adaptive Learning with Human Touch will also be a major part of the LMS UI. The future trends in LMS UI will blend AI-powered adaptive learning with human expertise. Instead of having a static UI design for all learners, AI can provide recommendations and adjust learning experiences based on your learning style and experience. Coaches and instructors can use such data for better guidance, improving training outcomes significantly.
Summing up
To summarise, the key to effective interface design of an LMS is to focus on simplicity and usability. Any LMS is only worth the investment if it is easy to use and helps learners navigate the entire program effectively.As you embark on this journey, don’t forget the guiding principles we’ve explored:
- Emphasize user-friendliness and intuitive navigation
- Prioritize engaging features and personalization
- Embrace accessibility and inclusivity
- Gather user feedback and improve the LMS user interface
And if you’re seeking a partner in this quest, consider a robust platform like Gyrus. It is not just any other LMS; it has all the features we discussed, including a user-friendly LMS interface, engaging features like gamification elements, personalized learning paths, accessibility and compatibility features, and much more to keep your learning experience at the forefront. To know more, schedule a demo and gain the benefits of a stellar LMS UI for your training program.